


#フレーム設計 #デザイン #ロゴ作成 #コーディング #制作途中
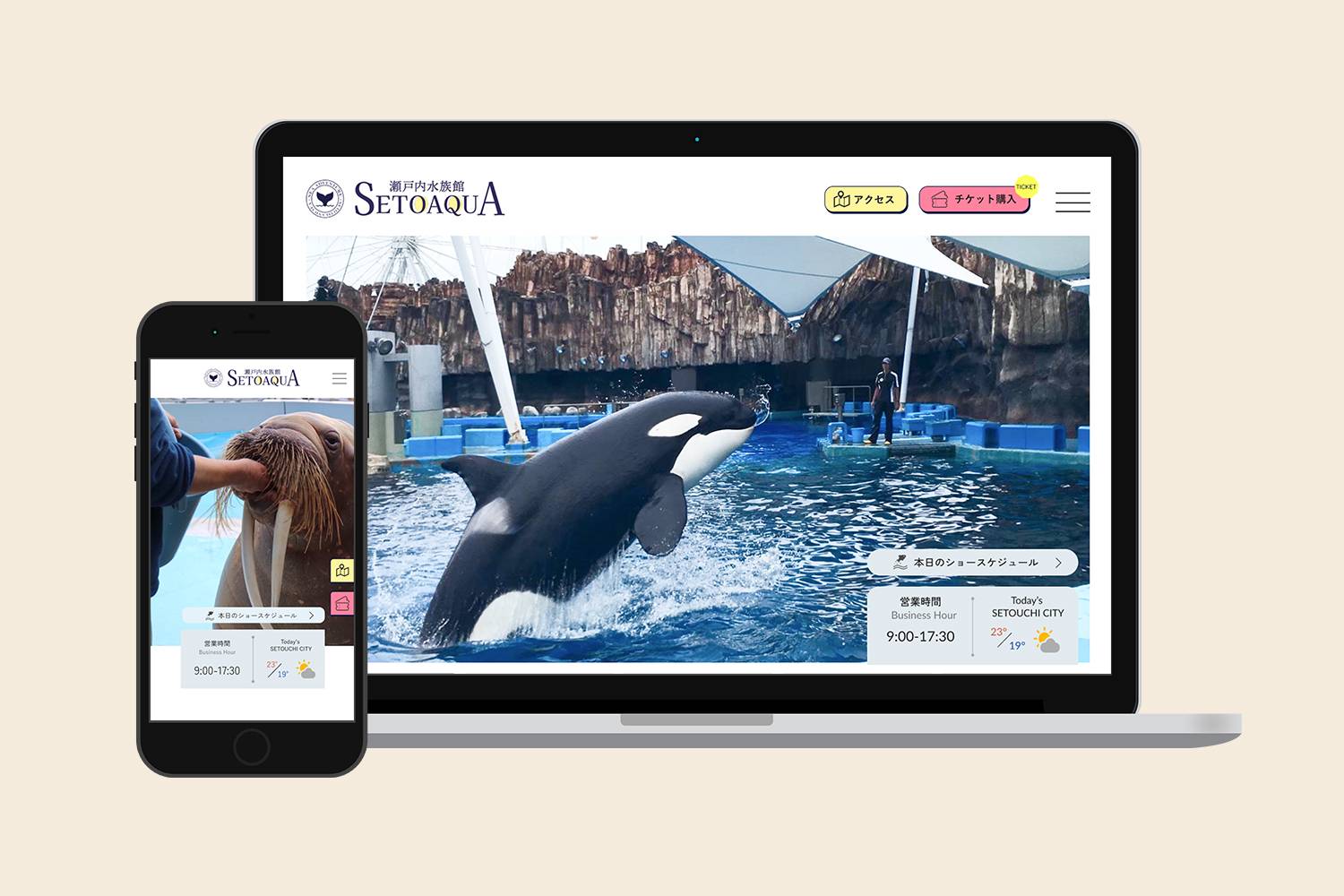
※トップページのコーディング途中です。

①迷わない分かりやすいサイト
情報量がかなり多かったため、トップ下に大カテゴリのページを3つ設置(総合案内・館内情報・ニュース)し、そこからまた各カテゴリの詳細ページに飛べるようにしました。また、そのページで知りたいことが解決できなかった時のために、各詳細ページの最下部にはよくある質問ページに飛べるボタンを設置。よくある質問ページでも、分かりやすいよう上部にカテゴリごとに分けたボタンを置き、すぐに知りたいことを見つけられるように工夫しました。
②あったらいいなを詰め込む
あらゆる情報を掲載し、十分な情報を得られるサイトにしたいという方向性だったので、水族館好きだからこそ思う、あったらいいなと思う情報を詰め込みました。例えば、トップのファーストビューに載せている、瀬戸内市の天気や営業時間・ショースケジュールは、まさにこれから行こうかなと思っている人にとっては、あるととても助かる情報です。また、レストランのメニューをPDFで載せることで、子連れの方でも子供が食べられるものはあるか、事前にメニューを見ることができれば安心できると思います。このようにあったらいいなを詰め込んで、見る人にとって親切なサイトになるよう心がけて作りました。